くもりや雨の日が続いている、7月後半に差し掛かってきた今日この頃。
快晴は少ないものの、昨年のような猛暑は今のところなく、過ごしやすい日が続いています。
そして今日も雨…
こんな天気の日は、そう。ホームページ作成講座の時間です。晴耕雨読です。
今回はさらにレベルを引き上げ、javascriptについて解説します。
なんとなく、こんなことも出来るんだ…という理解でけっこうです。(詳しい解説はカッコ内に明記します)
javascriptとは
html等と同様、このjavascript(ジャバスクリプト)という言葉も、読んだり耳にしたことがあるかもしれません。
javascriptとは、ひらたく言えばウェブページに様々な効果、機能を付け加えるために使われる命令です。
(javascriptはローカル環境上で実行されるスクリプトの一種。ブラウザに搭載されたインタプリタで処理、実行されます。
htmlの要素や属性、cssのプロパティ・値の制御や、ブラウザ機能の制御などを行えます。)
具体的には、ウェブページの画像をクリックすると大きな画像が表示されたり、文字をクリックすると一覧メニューが表示されたり、
画像が自動的に別の画像に切り替わるといった機能を追加し、ウェブページをより機能的にする事が出来ます。
javascriptの作例
下のテキストをクリックしてみてください。クリックするごとに、文字の大きさが切り替わります。
Fine米子オフィス
javascriptのソース
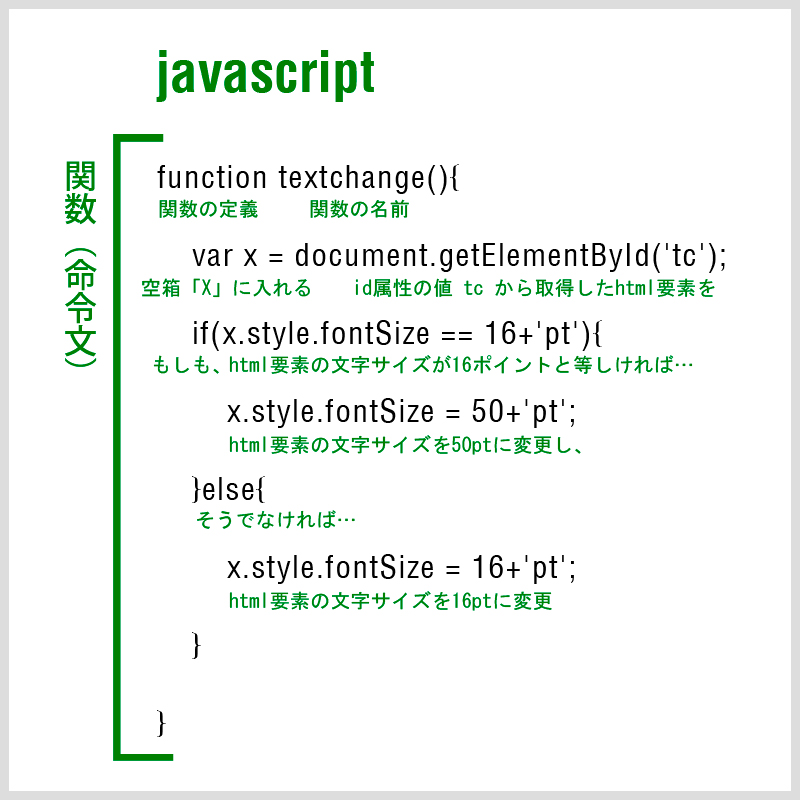
この仕組みは、以下の記述で実現しています。
function textchange(){
var x = document.getElementById('tc');
if(x.style.fontSize == 16+'pt'){
x.style.fontSize = 50+'pt';
}else{
x.style.fontSize = 16+'pt';
}
}
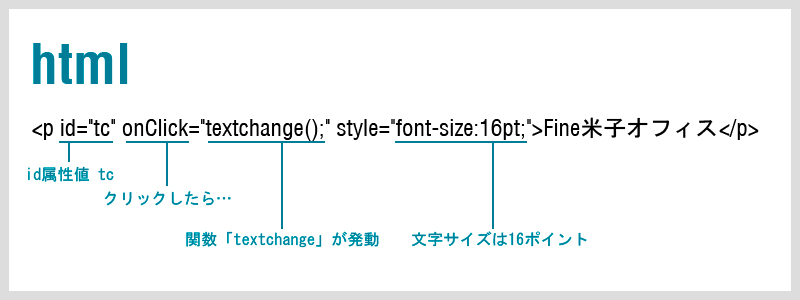
<p id="tc" onClick="textchange();" style="font-size:16pt;color:#ff4500;">Fine米子オフィス</p>
記述したソースに、解説を付記したものです。


いかがでしょうか?何となく、仕組みが見え隠れしてきたでしょうか。
javascriptは、ウェブページに様々な効果、あるいは機能を付加出来ますが、
ホームページ作成において絶対に必要な技術はhtml、ついで重要な技術はCSSです。
いずれにしても、PCやWindowsなどのOS、ファイル・フォルダ管理などの基礎が最重要である事は言うまでもありません。
Fine米子オフィスのパソコン学習プログラムは、このような高度な学習から、初心者向けの学習まで幅広く対応しています。
その人ごとのPCの習熟度や、希望する仕事の方向性をふまえ、その人に合ったパソコン学習が取り組みやすい体制を作っています。
すぐれた職業技能の才覚に、障がいがある・ないは関係ないと考えています。
それがPCの分野にせよ、ほかの分野にせよ、その才覚を発見し、研磨し、そして仕事に活かせる道を探り、近づける…
それがこのFine米子オフィスの重要な役割のひとつと捉えています。
自分ならではの職業技能を発見し、伸ばして、次の就職に備えたいと思われている障がいをお持ちの方!
Fine米子オフィスを一度訪れてみてください。
電話番号:0859-57-4922
月曜~土曜 午前9時~午後6時
※ご興味のある方は、
第1回 ホームページ作成講座
第2回 ホームページ作成講座
第3回 ホームページ作成講座
第4回 ホームページ作成講座
も、併せて読まれてみてください。