Fine米子オフィスでは、以前のブログ記事でも紹介したとおり、パソコンのプログラムが充実しています。
パソコンの基本、ワード、エクセルはもちろん、イラストレーター、フォトショップ、ウェブ技術などを学ぶことが出来ます。
今回は、その中でウェブ技術を取り上げ、少し掘り下げてみたいと思います。
障がいをお持ちの方で、ホームページ作りの知識を身に付けて就職したい!と思っている方も、
そうでない方も、ぜひ読まれてみてください。
HTMLは、ひとつの言葉
HTMLは、日本語や英語と同じように、ひとつの言葉です。
このHTMLをブラウザが理解して、ホームページとして表示しています。
ここに見出しを入れたい! ここに画像を入れたい! という言葉をブラウザが理解して、
画面に見出しや画像を表示しているんですね。
HTMLの書き方のルール
日本語や英語には、いわゆる文法がありますよね。
このHTMLにも文法があります。
いよいよ難しくなってきた予感がありますが、気にせず続けます。
記号でアルファベットを囲ってみる
HTMLには、いろいろな意味を持つ文字が用意されています。
h1なら、見出し。imgなら、画像。hrなら。棒線 などなど。
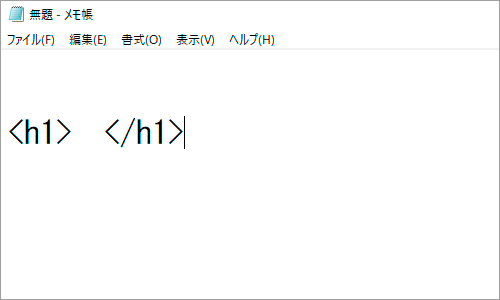
このうちh1を使って、次のようにメモ帳で書いてみます。

見出しの意味を持つ言葉にしてみる
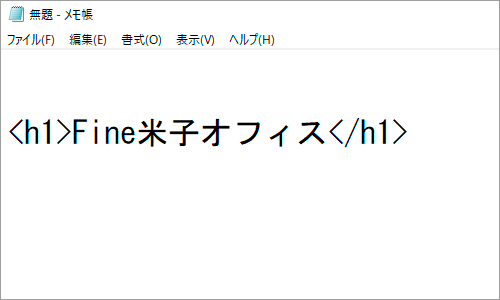
記号の間に文字を入れてみます。

…こんな感じになりました。
これで、見出しの意味を持つ、Fine米子オフィスという言葉になりました。
ブラウザで表示してみる
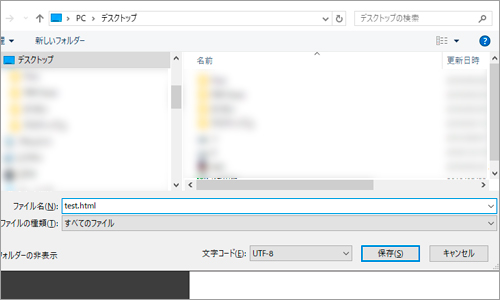
このように書いたメモ帳のファイルを、「test.html」という名前で保存してみます。

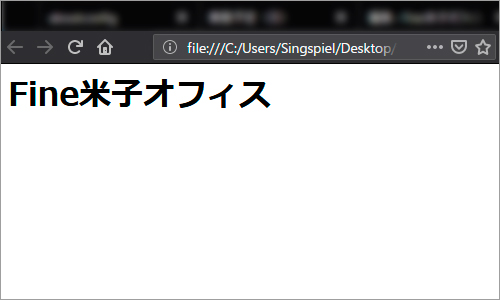
それをブラウザで開いて表示してみました。
「Fine米子オフィスという見出し」をブラウザが理解して、画面に表示してくれました。

まとめ ホームページにHTMLは不可欠
ホームページは、必ずこのHTMLで作られています。
この言葉を知ると、仕事でホームページの作成や更新に関わる時に、必須かそれに近くなると思います。
インターネットの普及が広がり続ける一方で、IT技術者が不足している昨今、ぜひ学んでおきたい技術のひとつです。
いかがでしたか?なるべくやさーしく解説しましたが、よくわからないときはFineに来てみてください。
実際にパソコンを使って、支援員がレクチャーしますよ。
電話番号:0859-57-4922
月曜~土曜 午前9時~午後6時